HTML tabellen
 een tabel is een middel waarmee gegevens in rijen en kolommen worden geordend;
een tabel is een middel waarmee gegevens in rijen en kolommen worden geordend;- het gebruik van tabellen is alomtegenwoordig in communicatie, onderzoek en data-analyse;
- tabellen worden o.a. gebruikt in de gedrukte media, handgeschreven notities, computer software;
- voorbeelden van tabellen zijn financiële verslagen, uitzendschema’s en sportuitslagen, prijslijsten;
- gebruik geen tabel om je pagina in te delen. Tabellen dienen daar niet voor;
- Wat hierop volgt
- Doelstelling
Na deze les kan je werken met de HTML-elementen die nodig zijn om gegevens in tabelvorm te structureren:- het
tableelement om een tabel te definiëren; - het
trelement om een tabel rij te definiëren; - het
tdelement om datakolommen te bepalen; - het
thelement om een tabelhoofding te maken; - het
captionelement om een tabeltitel te specifiëren; - het
colspanattribuut om kolommen samen te voegen; - het
rowspanattribuut om rijen samen te voegen; - het
tbody,theadentfootelement om de header en de footer van de tabel vast te klinken en de body te laten scrollen; - door het
colelement toe te voegen beschik je over een mechanisme om kolommen in css te selecteren en kan je stijlregels erop toepassen; het idee is dat je hetcolelement gebruikt om alle gewenste kenmerken van je kolommen te definiëren — uitlijning, kleuren, enzovoort;
- het
- Video
- Tabellen
Met hettableelement geef je aan dat je een tabel wilt weergeven. - Rijen, kolommen en titel
- In een
captionelement plaats je een titel voor de tabel. Plaats hetcaptionelement altijd aan het begin. Als je de titel onderaan de tabel wilt laten verschijnen doe je dat met CSS zoals we later zullen zien. De reden hiervoor is dat voor screenreaders decaptioneerst gelezen moet worden. - een tabel bestaat uit rijen. Een rij wordt gedefinieerd met het
trelement; - een rij bestaat uit cellen, een cel definiëer je met een
thof eentdelement:- Een
thdefinieert een table header cel, een cel waar je een titel in plaatst. De titel kan een titel van een kolom zijn of van een rij. Om ervoor te zorgen dat dit duidelijk is voor een screenreader, gebruiken we hetscopeattribuut van deth.Hetscopeattribuut geeft aan of er een bepaalde kop is aangebracht op de kolom (col):<th scope="col">Nummer</th>
of de rij (row):<th scope="row">2</th>
Maak er een goede gewoonte van om onmiddellijk de toegankelijkheid van je tabellen voor gebruikers van apparaten zoals schermlezers te implementeren en wacht daarvoor niet totdat je site af is.
- Een
tdelement definieert een data-cel, een cel waar je gegevens in plaatst.tdstaat voor table data.
- Een
- HTML (tabellen.html):
<body> <table> <caption>Jommeke albums</caption> <tr> <th scope="col">Nummer</th> <th scope="col">Titel</th> <th scope="col">Kaft</th> <th scope="col">Prijs</th> </tr> <tr> <th scope="row">1</th> <td>Jacht op een voetbal</td> <td>Softcover</td> <td>€ 5.22</td> </tr> <tr> <th scope="row">2</th> <td>De zingende aap</td> <td>Softcover</td> <td>€ 5.22</td> </tr> <tr> <th scope="row">3</th> <td>De Koningin van Onderland</td> <td>Hardcover</td> <td>€ 8.22</td> </tr> <tr> <th scope="row">4</th> <td>Purperen pillen</td> <td>Softcover</td> <td>€ 5.22</td> </tr> <tr> <th scope="row">5</th> <td>De Muzikale Bella</td> <td>Hardcover</td> <td>€ 8.22</td> </tr> </table> </body> - Resultaat:

basis-tabel
- In een
- Semantische tabellen
Er zijn drie elementen die de semantiek van een tabel verbeteren. Ze maken een onderscheid tussen de eigenlijke inhoud van een tabel en de eerste en de laatste rijen, die een andere inhoud kunnen bevatten.
Deze elementen helpen mensen die schermlezers gebruiken en ze stellen je ook in staat om deze gedeelten met CSS anders vorm te geven dan de rest van de tabel.
-
thead
De kolomkoppen van de tabel moet je in het element
theadzetten. We hebben tot nu toe iets over het hoofd gezien, namelijk semantisch aangeven dat de eerste rij de koptekst van de tabel is. Die hele eerste rij bevat geen gegevens, het zijn de koptitels van kolommen. We kunnen dat doen met hettheadelement, waarin de eerstetris opgenomen. Het kunnen er zoveel rijen zijn als je maar wilt. -
tbodyDe body, de eigenlijke gegevens, staat in het element
tbody. -
tfootGebruik
tfootom semantisch aan te duiden dat deze rijen geen gegevens bevatten maar informatie over de gegevens.Let op de plaats waar
tfootstaat, namelijk natheaden vóórtbody!Je zou verwachten dat
tfootnatbodykomt. Doortfootvoortbodyte zetten wordt de toegankelijkheid vergroot, aangezien de voettekst informatie kan bevatten om het geheel van de tabel te begrijpen.Je kan
tfootgebruiken om bijvoorbeeld de header te herhalen onderaan de tabel in het geval van een visueel zeer hoge/lange tabel. - HTML
<table> <caption>Jommeke albums</caption> <thead> <tr> <th scope="col">Nummer</th> <th scope="col">Titel</th> <th scope="col">Kaft</th> <th scope="col">€</th> </tr> </thead> <tfoot> <tr> <th scope="col">Nummer</th> <th scope="col">Titel</th> <th scope="col">Kaft</th> <th scope="col">€</th> </tr> </tfoot> <tbody> <tr> <th scope="row">1</th> <td>Jacht op een voetbal</td> <td>Softcover</td> <td>€ 5.22</td> </tr> <tr> <th scope="row">2</th> <td>De zingende aap</td> <td>Softcover</td> <td>€ 5.22</td> </tr> <tr> <th scope="row">3</th> <td>De Koningin van Onderland</td> <td>Hardcover</td> <td>€ 8.22</td> </tr> <tr> <th scope="row">4</th> <td>Purperen pillen</td> <td>Softcover</td> <td>€ 5.22</td> </tr> <tr> <th scope="row">5</th> <td>De Muzikale Bella</td> <td>Hardcover</td> <td>€ 8.22</td> </tr> </table> - Resultaat:

semantische tabel
-
- Cellen samenvoegen
Opeenvolgende cellen kunnen zowel in horizontale als in verticale richting worden samengevoegd. Voor het samenvoegen in verticale richting gebruik je hetrowspanattribuut van hettdof hetthelement, voor het samenvoegen in horizontale richting hetcolspanattribuut. Soms verlangt de lay-out dat je één of meerdere kolommen of rijen samenvoegt.
Om dat de illustreren gaan we aan onze Jommeke tabel de prijs in ponden en in renminbi toevoegen.- We voegen eerst de kolommen toe waarin we de prijs voor een album in Britse ponden en Chinese renminbi plaatsen:
<tr> <th scope="row">1</th> <td>Jacht op een voetbal</td> <td>Softcover</td> <td>5,22</td> <td>34</td> <td>3,76</td> </tr> <tr> <th scope="row">2</th> <td>De zingende aap</td> <td>Softcover</td> <td>5,22</td> <td>34</td> <td>3,76</td> </tr> <tr> <th scope="row">3</th> <td>De Koningin van Onderland</td> <td>Hardcover</td> <td>8,22</td> <td>54,1</td> <td>5,91</td> </tr> <tr> <th scope="row">4</th> <td>Purperen pillen</td> <td>Softcover</td> <td>5,22</td> <td>34</td> <td>3,76</td> </tr> <tr> <th scope="row">5</th> <td>De Muzikale Bella</td> <td>Hardcover</td> <td>8,22</td> <td>54,1</td> <td>5,91</td> </tr> - We passen het
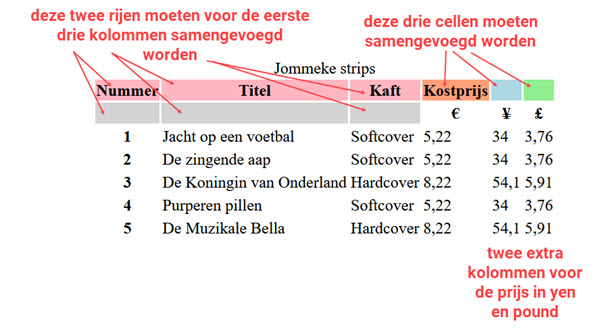
theadgedeelte aan om de kolomkoppen toe te voegen. Ik stel de achtergrondkleur van sommige cellen in om duidelijk aan te geven wat de omvang die cellen is:<thead> <tr> <th>Nummer</th> <th>Titel</th> <th>Kaft</th> <th style="background-color:lightsalmon">Kostprijs</th> <th style="background-color: lightblue"></th> <th style="background-color:lightgreen"></th> </tr> <tr> <th style="background-color:lightgray"></th> <th style="background-color:lightgray"></th> <th style="background-color:lightgray"></th> <th scope="col">€</th> <th scope="col">¥</th> <th scope="col">£</th> </tr> </thead>
rijen en kolommen om samen te voegen - De lay-out moet nu worden aangepast:
- De drie verschillende valuta kolomtitels groeperen we onder één kolomtitel met de naam
Kostprijs
. De Kostprijs kolom staat boven de drie kolommen met de verschillende valuta's. Dus die beslaat drie kolommen. Daarom stellen we hetcolspanattribuut in op 3 en verwijderen we de twee lege th's: - De Nummer kolom beslaat twee rijen. Daarom stellen we het
rowspanattribuut in op 2. Hetzelfde geldt voor Titel en Kaft. - HTML
<thead> <tr> <th rowspan="2" style="background-color:lightpink">Nummer</th> <th rowspan="2" style="background-color:lightpink">Titel</th> <th rowspan="2" style="background-color:lightpink">Kaft</th> <th style="background-color:lightsalmon" colspan="3">Kostprijs</th> <!-- Vermits Kostprijs drie klommen breed is mogen deze twee kolommen verwijderd worden <th style="background-color: lightblue"></th> <th style="background-color:lightgreen"></th> --> </tr> <tr> <!-- Vermits Nummer, Titel en Kaft twee rijen hoog zijn mogen deze dire kolommen uit de 2de rij verwijderd worden <th style="background-color:lightgray"></th> <th style="background-color:lightgray"></th> <th style="background-color:lightgray"></th> --> <th scope="col">€</th> <th scope="col">¥</th> <th scope="col">£</th> </tr> </thead> - Resultaat:

rijen en kolommen samengevoegd
- De drie verschillende valuta kolomtitels groeperen we onder één kolomtitel met de naam
- We voegen eerst de kolommen toe waarin we de prijs voor een album in Britse ponden en Chinese renminbi plaatsen:
- Wat hierop volgt